HTML 테이블에서 자동 줄바꿈 넓이 지정 방법
2024. 4. 10. 20:17ㆍ카테고리 없음
- 목차
반응형
HTML 테이블에서 자동 줄바꿈 넓이 지정 방법
내가 원하는 테이블의 크기는 딱 요정도인데 칼럼안에 입력한 글자에 따라 테이블 크기가 마음대로 변경이 되어버리면 참 짜증날때 많습니다.
150px의 사이즈 테이블 원본 크기
- 오늘은 내가 사용하고자 하는 크기에 맞게 이쁜 테이블을 구성하는 방법에 대해 살펴보겠습니다. 먼저 TD 값은 2개로 하며, 사이즈는 150px로 만들어보겠습니다.

테이블 안에 아무런 내용이 없거나 지정한 사이즈 보다 길이가 작은 문자열이 입력된다면, 내가 지정한 사이즈로 테이블이 삽입됩니다.
글자 입력시 사이즈 변경 사례 (1)
- 원하는 크기의 사이즈는 확인했으니, 이제 글을 삽입해보겠습니다.
 |
 |
글자 입력시 사이즈 변경 사례 (2)
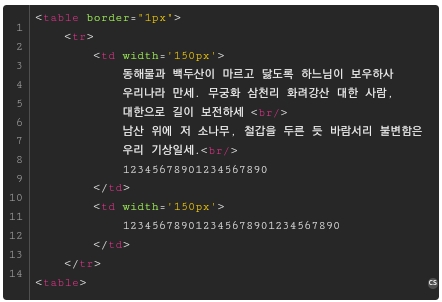
첫번째 TD 값에는 문자만, 두번째 TD 값에는 문자와 숫자를 삽입해보면 어떨까요?
 |
 |
문자열을 입력했던 곳은 정상적으로 줄바꿈이 되었지만, 숫자와 함께 입력한 곳은 처음 만들고자 했던 테이블과 달리 크기가 바뀌어 버렸습니다.
대처 방법 1 - TD 값의 지정된 크기에 따라 자동 줄바꿈 지정
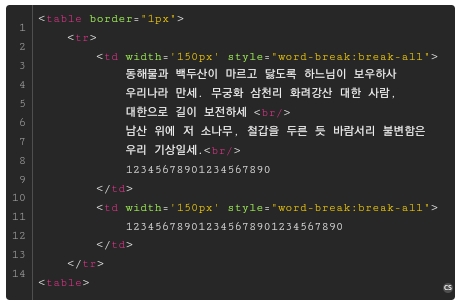
- 원하던 테이블의 사이즈에 맞게 글자가 자동 줄바꿈이 되게끔 지정을 해줄 수 있습니다.
 |
 |
바로에 style="word-break:break-all" 스타일을 지정해주면 테이블 크기에 맞게 자동 줄바꿈이 이뤄지게 됩니다. 모르면 정말 어렵지만 알고나니 정말 쉽죠? 테이블 생성할 때 마다 스트레스 받지 마시고 자동 줄바꿈으로 간편하게 포스팅하세요~!
반응형